Make Android App Design In Sketch
How to sketch an Android App?
Sketching 101
![]()
In this article I want to explain what is App Sketch, why should we care and how to do it in an effective way.
What is App Sketch?
In a nutshell
App Sketch comes down to this:
- use pen and paper
- draw your App screens
- brainstorm
- plan navigation and features visually
Why sketch App is a must?

Before the development of an app, sketch will help understand the UI and UX of the app. In this way we save time, we plan ahead what we want in the app.
Brainstorming
Sketch helps us brainstorm and see all the ideas we have in mind on the paper. We can draw all different possibilities which come on our mind. We will then select the best to use.
Importance of paper and pen
Usi n g pen and paper is powerful, because you're using the creative part of your brain. You can have your 'Picasso' moment. We will use simple building blocks like: App bar, Buttons, List, Text and so on.
App Sketch in action
There are 2 ways to sketch an app. The first one is to draw everything based on our inner inspiration. It works for some people but not for everybody. There come the second way: use the Material Design path.
Material Design (codenamed Quantum Paper) is a design language developed in 2014 by Google. Expanding upon the "card" motifs that debuted in Google Now, Material Design makes more liberal use of grid-based layouts, responsive animations and transitions, padding, and depth effects such as lighting and shadows. Wikipedia
In the next steps, I will assume we are using the Material Design path.
How to Plan Navigation?
For navigation, we can thing about Navigation Drawer, Bottom Bar menu and Tab menu.
How to plan Features?
Each features can be a voice in a menu or button which brings the user to a new screen. For each features, you can think of a new Screen to draw.
What if I don't have inspiration ?

You have an idea but you don't know what to put in your screens. follow the next steps:
- Be sure to know all the elements of Material Design, these are the building blocks for your screens
- Take some inspirations from uplabs
- Try to sketch again.
Case study
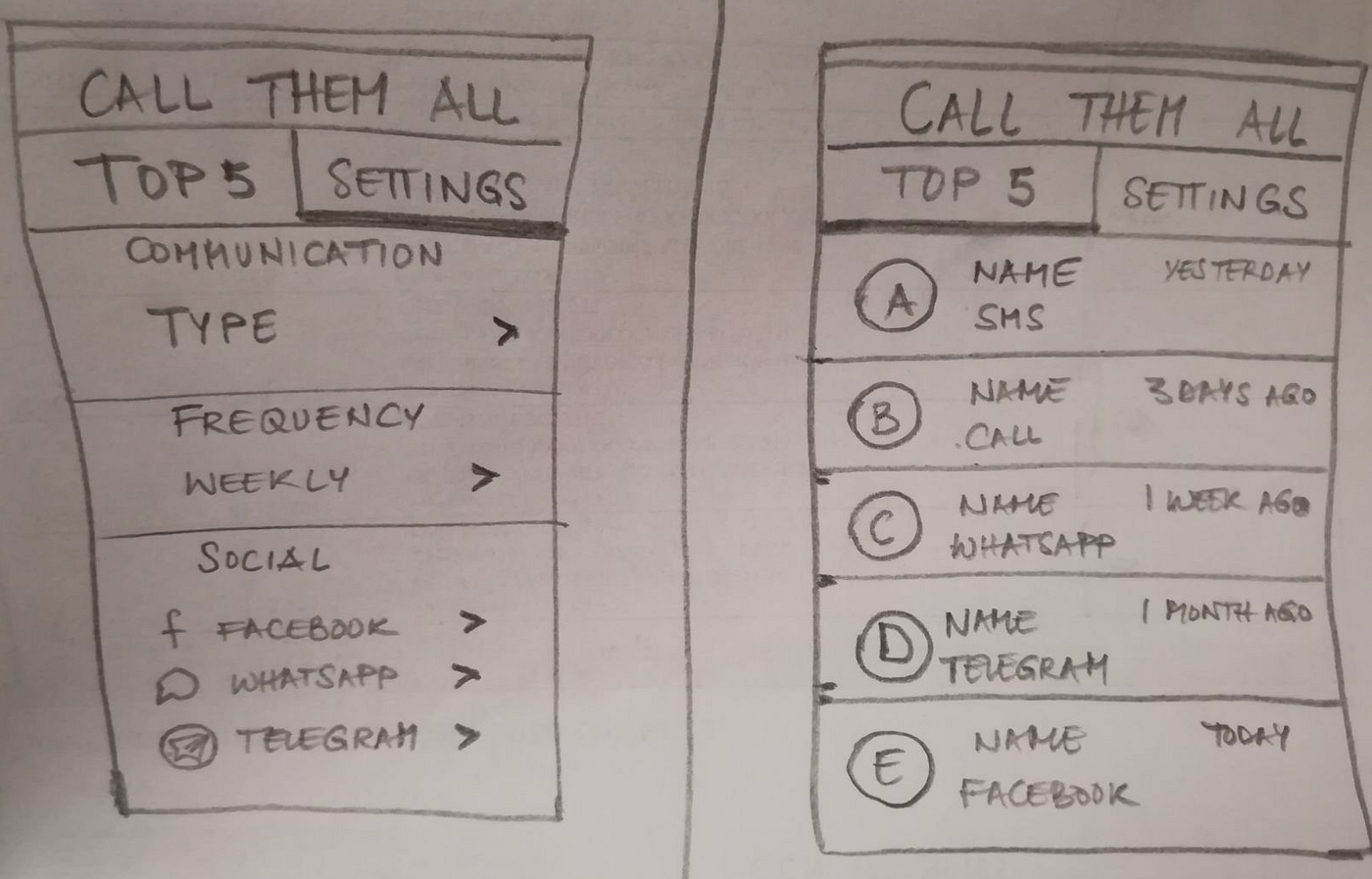
Let me sketch an application as an example.
App Name: Call them all
Description: This application let you access your phone contacts to choose your inner circle (5 Most important people in your life). You can set some frequency and type of communication in general for every body and in a specific way for each inner member. The user will receive a notification to engage with one of the inner circle's member at the right moment.
Sketch:

Conclusion
So far, we learn about sketch app and why is it important in the application development process. We also learn about some tools of inspiration to improve our sketch app.
When we finish to sketch our android app, we can design it using a design software (Photoshop) or transform it in an XML layout in Android Studio.
If you have some tips about sketch app, let a comment below. Thank for reading.
Now It's your turn, sketch your app and until then may the {code} be with you my friend!
Personal branding 101 for developers {part 2} ← BEFORE
NEXT → Documenting My Android Adventure
A big thanks to everyone involved in proofreading this post!
Before you go… If you enjoyed this post, you will love to subscribe to my newsletter. Get my cheat sheet: "Android Studio keyboard shortcuts cheat sheet".
Make Android App Design In Sketch
Source: https://medium.com/android-news/how-to-sketch-an-android-app-30ac9847d609
Posted by: moranaboughtters.blogspot.com

0 Response to "Make Android App Design In Sketch"
Post a Comment